概要
Visual Studio Code(VSCode)でMarkdownを使用するにあたって,使用できる記法やTipsなどをまとめました。
公式ページのサポート情報について触れ,VSCodeで使用できる記法の一覧を掲載しています。最後には個人的なTipsも載せてみました。
サンプル用にGitHubにリポジトリを作ったので,よろしければダウンロードしてローカルで開いてお試しください。
Markdown-Summary-for-VSCode
前提 – 公式ページのサポート情報 (2018.11.05 時点)
公式ページ: Common-questions – Markdown editing with Visual Studio Code
Does VS Code support GitHub Flavored Markdown?
No, VS Code targets the CommonMark Markdown specification using the markdown-it library. GitHub is moving toward the CommonMark specification which you can read about in this update.
GitHub Flavored Markdownで提供されているMarkdown記法は,VSCodeではサポートしないとの回答があります。
VS CodeはCommonMark仕様をサポートするよう目指しており,markdown-itライブラリを使って実現しているようです。また,GitHub自身もCommonMark仕様へ移行していく模様です(参考)。
このサポート情報に基づくと,基本的にはCommonMarkでの書き方をしていれば問題なさそうです。
一応,markdown-itライブラリがサポートしているいくつかの拡張記法も使用可能です。
VSCodeで使える記法一覧
1. CommonMarkがサポートする記法
CommonMarkの記法は以下の公式ページに載っています。
Markdown Reference – CommonMark
- Italic (斜体)
- Bold (太字)
- Heading (見出し)
- Link (リンク)
- Image (画像)
- Blockquote (引用)
- Ordered List (順序付きリスト)
- Unordered List (順序なしリスト)
- Horizontal Rule (水平線)
- Inline Code (インラインコード)
- Code Block (コードブロック)
2. markdown-itライブラリがサポートする拡張記法
markdown-itライブラリがサポートしている拡張記法はGitHubリポジトリのREADMEに書かれています。
Syntax extensions – markdown-it
デフォルトでは2つが有効になっているようです。これらはGitHub Flavored Markdownから来ているものです。
- Table (表)
- Strikethrough (取り消し線)
Markdown Cheatsheet for VSCode
VS Codeで使えるMarkdown記法をまとめました。
| 書き方 | 別の書式 |
|---|---|
*Italic* |
_Italic_ |
**Bold** |
__Bold__ |
# 見出し1 |
見出し2===== |
## 見出し2 |
見出し2----- |
[Link](https://miraium.com/) |
[Link][ref_1]… [ref_1]: https://miraium.com/ |
 |
![Image][ref_2]… [ref_2]: https://miraium.com/wordpress/wp-content/uploads/2018/10/cropped-Miraium_site_icon-32x32.png |
> 引用文 |
|
* 順序なしリスト* 順序なしリスト* 順序なしリスト |
- 順序なしリスト- 順序なしリスト- 順序なしリスト |
1. 順序付きリスト2. 順序付きリスト3. 順序付きリスト |
1) 順序付きリスト2) 順序付きリスト3) 順序付きリスト |
水平線--- |
水平線*** |
`インラインコード` |
|
| “` #コードブロック print `3つの backtick もしくは` print `4つのインデントスペース` “` |
….#コードブロック ….print `3つの backtick もしくは` ….print `4つのインデントスペース` |
~~取り消し線~~ |
書き方(Table)
| Left-aligned | Center-aligned | Right-aligned |
| :----------- | :------------: | ---: |
| `inline`使用可| *Italic*もOK | ` |
| `inline`使用可| **Bold**もOK | \| |
(*) テーブル中に|を入れたい場合は\(バックスラッシュ)でエスケープすればOK
個人的Tips
1. 参照方式の活用
LinkやImageは参照方式での記述が可能なので,文章中での使用時には有効活用したほうが良いと思います。
Markdownファイル自身の可読性が上がると思います。
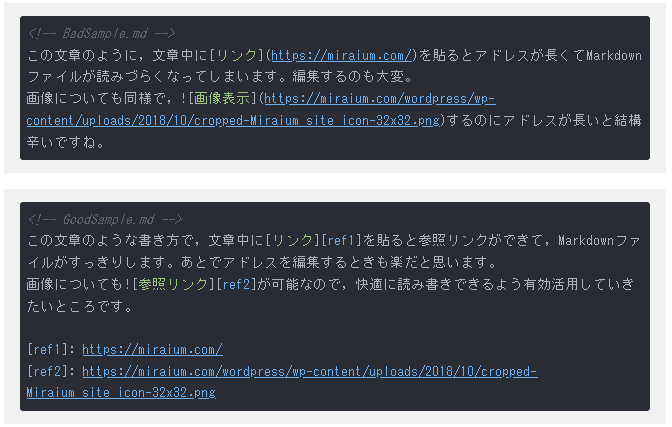
<!-- BadSample.md -->
この文章のように,文章中に[リンク](https://miraium.com/)を貼るとアドレスが長くてMarkdownファイルが読みづらくなってしまいます。編集するのも大変。
画像についても同様で,するのにアドレスが長いと結構辛いですね。
<!-- GoodSample.md -->
この文章のような書き方で,文章中に[リンク][ref1]を貼ると参照リンクができて,Markdownファイルがすっきりします。あとでアドレスを編集するときも楽だと思います。
画像についても![参照リンク][ref2]が可能なので,快適に読み書きできるよう有効活用していきたいところです。
[ref1]: https://miraium.com/
[ref2]: https://miraium.com/wordpress/wp-content/uploads/2018/10/cropped-Miraium_site_icon-32x32.png
2. 相対パスの活用
ローカルでメモを書くときなど,ファイルリンクや画像表示をしたい場合が多々あります。
VSCodeでは,相対パスで書いてもリンク・画像表示ができます。もちろん,参照方式での記述方法にも対応。
サンプル用のリポジトリを作ってあるので,よろしければぜひ.
Markdown-Summary-for-VSCode
[Link_相対リンク](sample_folder/sample_file.md)
<!-- ローカル画像 -->

![Local Image_参照方式][ref_3]
...
[ref_3]: sample_image.png
<!-- ローカル画像(別フォルダ) -->

![Local Image_参照方式][ref_4]
...
[ref_4]: sample_folder/sample_image.png

コメントを残す